この事象はシンレンタルサーバーで起きたことですが、Xserverでも同様の事象が起きると強く推定できますので、タイトルには「Xserver」の名前を使わせて頂いております。
最近、他社サーバーからサイトを引越ししたのですが、WordPressのトップページにて、サムネイル画像が表示されない事象が発生しましたので、同様の現象がおきた場合の参考に、情報展開します。
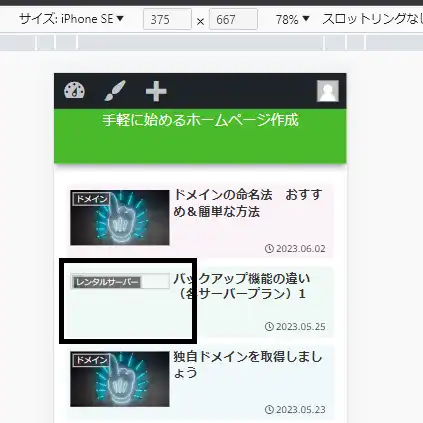
トップページのサムネイル画像が表示されない現象が発生
一部のサムネイル画像が表示されていない

上図の四角で囲んだサムネイル画像が表示されていない。
しかも、下記条件により表示される/されないが異なっています。
- スマホ 6インチ以上→サムネイルが表示される
- スマホ 5インチ以下→サムネイルが表示されない
調査1. chrome デベロッパーツールで表示
そこで、デベロッパーツールで対象の画像を見てみると見慣れない画像名があることに気づきます。
【画像ファイル実態名】abcdef.webp
【htmlの画像実態名】 abcdef.webp.pagespeed.ic.(*略*).webp
「pagespeed.ic.…」はこちらで意図したファイル名ではありません、そこでネット検索を行うと、Xserver社の旧機能「mod_pagespeed設定について」の記事に行き当たります。
現在ではmod_pagespeed機能は提供されていませんが、現行のコントロールパネルのどこかの機能に包含されているものしれませんので、調べてみました。
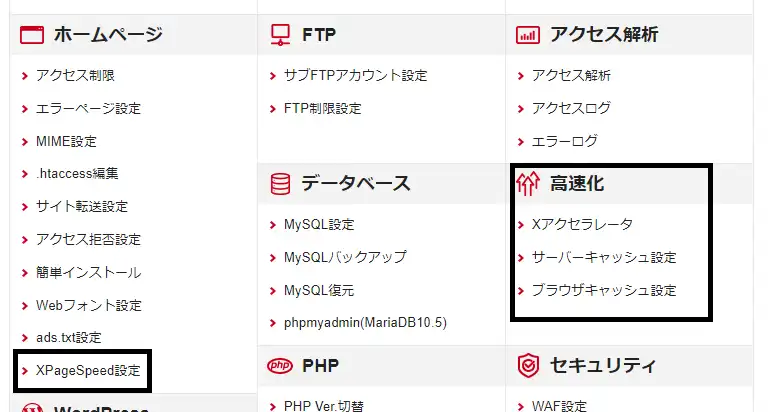
調査2. コントロールパネルの調査
先のmod_pagespeed機能は高速化の設定ですので、現行コントロールパネルの高速化設定を見てみます。

高速化に関係するのは、上記の4項目です。
この中から下記2設定は、ファイル名を変更するような機能は無いと思われますので、調査から除外します。
- サーバーキャッシュ設定
- ブラウザキャッシュ設定
まずXアクセラレータを見てみましょう。

次にXPageSpeedを見てみます。

この設定の「画像遅延読み込み」はLazy Loadのことでしょうから、「画像最適化」が怪しいのかと当たりを付けます。
設定変更(画像最適化)と再表示
「画像最適化」をOFFにして、再表示してみます。

ここで、サムネイル画像が表示されましたが、何故画像により、表示される/表示されないの違いがあるのかXserver社に問い合わせを行いました。
Xserver社とのやりとり
質問送信
状況のすべてを質問メールに記載し、「pagespeed.ic.…」画像について聞きました。
回答内容
1日経って回答メールが来ましたので、抜粋を記載します。
「.pagespeed.ic・・・」は、最適化された画像のキャッシュになります。
最適化は全ての画像に対して行われるのではなく、できる画像、できない画像が
存在する為、作成されないケースもございます。最適化された画像について、サイトとの相性の問題で、正しく表示されない
ケースがございます。サイトに問題が起きた場合は、XPageSpeedの機能をOFFにしていただくよう
お願いいたします。
画像が表示されない場合には「XPageSpeed」をOFFとする必要があるとの回答でした。
再度 サイトの表示を確認すると・・・
実は、Xserver社から回答を頂いた数時間前から、問題が発生したサイトの表示テストを数回行っていました。
結果として、現在は以下の設定で正しくサムネイル画像が表示されるようになっていました。
- XPageSpeed画像最適化:ON
- スマホ:6インチ以上&5インチ以下
- PC、Chromeデベロッパーツール(レスポンシブ&全サイズ)
この投稿を記載している時点で、Xserver社は下記の対応を行ったようです。
- 「pagespeed.ic.…」画像がサーバーキャッシュ上に存在する場合には「pagespeed.ic.…」画像を表示
- 存在しない場合には元画像(「pagespeed.ic.…」が付かない画像)を表示
さいごに
現在では、画像表示されない現象は改善されたようです。
もしも、画像の表示問題が発生したときには、XPageSpeed画像最適化をOFFにすると解決する可能性があります。
追記.
ちょっと追記させていただきます。
Xserver社のユーザーサポートは信頼度高いですね!
今回の件も休日に質問したのですが、24時間以内に回答が得られましたし、その中間時点で「すこしお待ちください」のメールも頂きました。
土日に質問できる点、24時間以内に回答が得られる点、回答内容が適切である点すべてに渡り満足できるものでした。
Xserver社さん、これからもよろしくお願いします。


